ripro主题用第三方快捷登陆的用户,默认邮箱是一个虚假的邮箱地址,而ripro主题作者(祝福油条生个四胞胎,个个都是儿子/社会 /社会)并没有为用户定制引导功能。今天小编就教大家制作一个第三方登陆引导用户修改邮箱的功能,喜欢的同学可以来看看哦
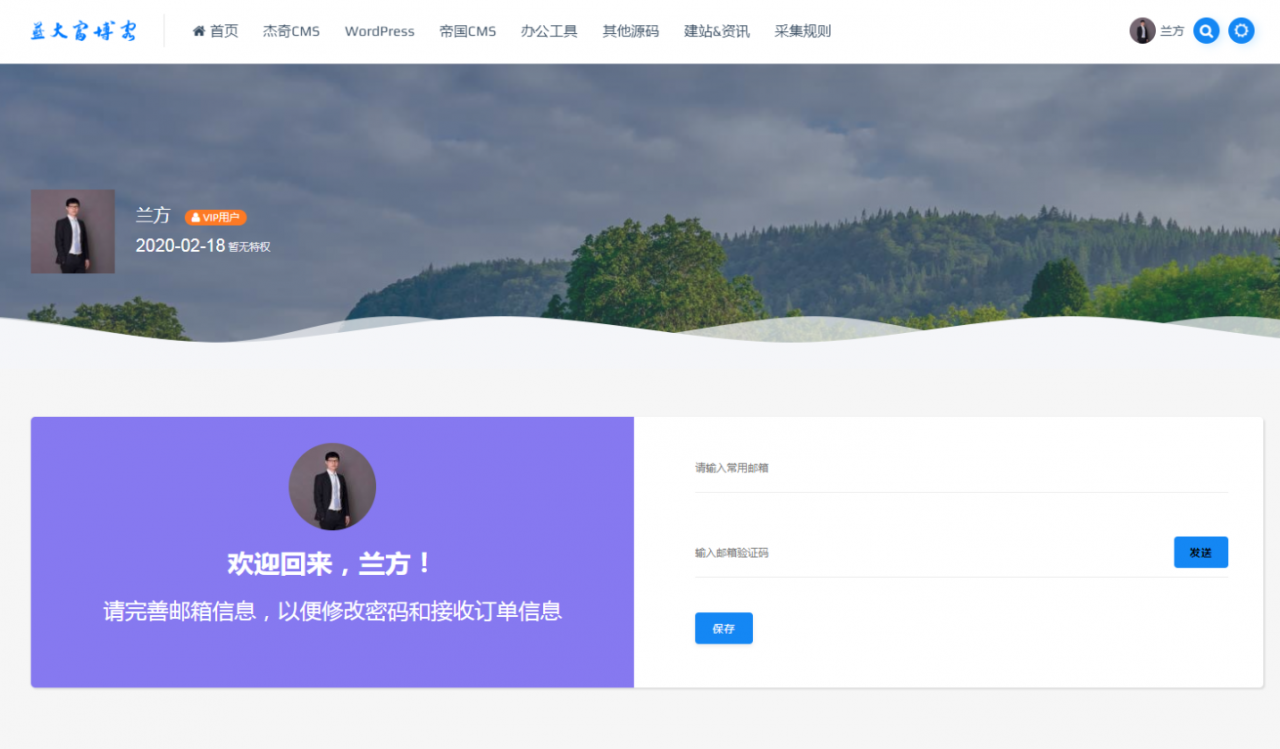
效果展示

注意:以下按照自己的主题类型选择一项即可。
1、插入样式
(父主题)打开 ripro/pages/ user.php 文件,在第40行的 </div> 标签前边敲个回车,然后鼠标定位到第40行,输入以下代码:
(子主题)打开 ripro-chlid/pages/ user.php 文件,在文件末尾最后一个</div>之上,输入以下代码:
<script>
function test() {
$("#user-profile").css("display","none"); }
</script>
<?php
$emall = $current_user->user_nicename.'_mail@no.com';
$emall1 = $current_user->user_email;
if ($emall == $emall1) {
echo "<script type='text/javascript'>test();</script>"; get_template_part( 'pages/user/buchong' );
}
?>
2、上传文件
把buchong.php 文件,上传至 ripro/pages/user 目录中(父主题)
同样是子主题的ripro-chlid/pages/user这个目录中(使用子主题)
下载buchong.php 文件
[wm_reply]
链接:https://pan.baidu.com/s/1E0AM2ZlC3RDK5J9i2jcneg?pwd=660r
提取码:660r[/wm_reply]
样式代码下载
1、把以下这段代码加入父主题/ripro/assets/css/app.css里最后
2、把以下这段代码加入子主题根目录下的diy.css里最后
/* 强制验证邮箱 */
.form-holder {
width: 100%;
border-radius: 5px;
overflow: hidden;
margin: 60px 0;
}
.has-shadow {
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
}
.form-holder .info {
background: rgba(121,106,238,.9);
color: #fff;
}
.form-holder .info h1 {
font-size: 2.5em;
font-weight: 600;
color: #FFF;
}
.form-holder .info p {
font-weight: 300;
}
.form-holder .info, .form-holder .form {
padding: 40px;
height: 100%;
}
.form-holder .form .content {
width: 100%;
}
.form-holder .form form {
width: 100%;
}
.form-holder .form .form-group {
position: relative;
margin-bottom: 30px;
}
.form-holder .form .form-group>.edit_email_cap {
position: absolute;
top: 10px;
right: 0px;
}
input.input-material{
width:100%;
border:none;
border-bottom:1px solid #eee;
padding:10px 0;
background: inherit;
outline: none;
}
input.input-material.is-invalid{
border-color:#dc3545!important;
}
input.input-material:focus{
border-color:#796aee;
}
.form-holder .info .logo {
text-align: center;
}
.form-holder .info .logo>img {
display: inline-block;
width: 100px;
border-radius: 50%;
margin-bottom: 20px;
}
.form-holder .info p {
text-align: center;
font-size: 25px;
margin-top: 25px;
}
.form-holder>.row {
background-color: #FFF;
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(21)
哈喽
下载
下载
下载学习
无法刷新
下载无法刷新?
嗯哼,是否可以不强制绑定呢?
无法刷新
无法刷新啊
无法刷新啊
想看看
看看看看
想看看
看看看看
看一下
666666666666
感谢分享!
ssss得到v的
中心思想是擦
让我看看
让我看看,学习学习