随着移动互联网的发展,现在手机端的流量占比越来越大,响应式主题由于兼容PC和移动端以及部署方便等优点也被广大站长使用接受,不过由于电脑和手机系统兼容性的问题,很多用户遇到视频播放的问题:在网站添加的视频在电脑上可以正常播放,一到手机上就无法显示。
问题原因
电脑上一般都会安装flash控件,视频大多也是使用flash播放器来播放的,而手机端目前网页播放视频都是采用HTML5的视频标准来播放,是不支持flash的,所以添加的视频代码如果是基于flash来播放的话则在移动端就无法显示了。可见产生的原因其实和主题、wordpress本身是没有什么关系的。
解决办法
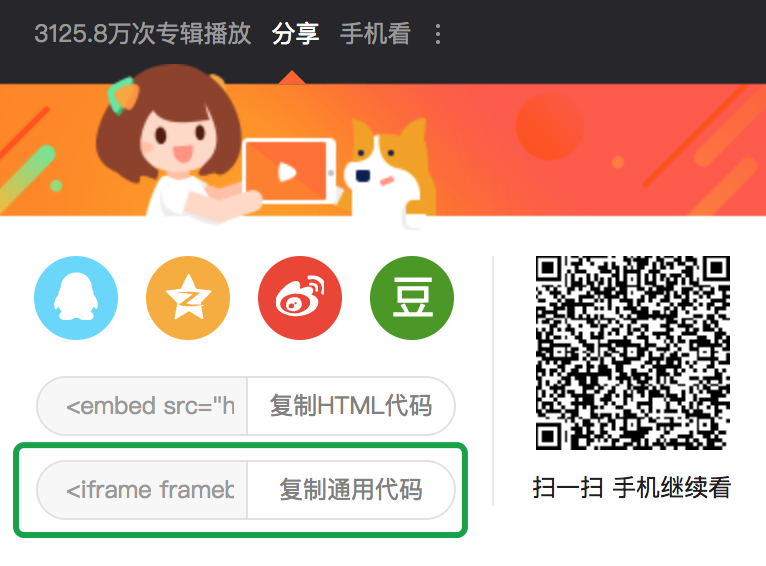
目前主流浏览器(Firefox、chrome、IE9+、360、QQ、Edge等)都是支持HTML5的视频播放能力,所以添加视频可以直接使用HTML5标准来,比如在wordpress后台直接上传MP4格式的视频点击插入文章即可。如果是第三方的视频,比如腾讯视频、优酷等,可以在获取代码的时候获取通用代码,通用代码会自动匹配客户端设备支持情况来兼容显示视频。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)